You don’t have to always use Photoshop to style your images. Some cool effects can be achieved through CSS, jQuery, etc too and I strongly suggest you to continue reading to find out how to do it!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
1. CSS Image Effects To Create Rounded Image
Learn to wrap a span tag around the image element to achieve rounded images which will be displayed right in all modern browsers.

2.Multiple Backgrounds and Borders with CSS 2.1
Learn how to use CSS 2.1 pseudo-elements to provide up to 3 background canvases, 2 fixed-size presentational images, and multiple complex borders for a single HTML element.

3. Quick Tip: Multiple Borders with Simple CSS
Quick screencast showing you how to achieve multiple borders with simple CSS that way adding more depth to your designs. Much simplier version of previous tutorial.

4. Multiple Borders on Dynamically Sized Elements with CSS2
Third version of Nicolas Gallagher showing you what to do if you don’t the size of element.

5. Have Fun w/ Borders – Beveled, Pressed, & More!
Learn how to achieve pressed effect with CSS and some simple border style tricks to get various effects.

6. Polaroids with CSS3
Learn how to use some awesome CSS2 and CSS3 to turn an otherwise unassuming list of images into a full-blown set of Polaroid pictures.

7. Perfect Full Page Background Image
Learn how to add background image with CSS that fills entire page with image, no white space, scales image as needed, does not cause scrollbars and much more.

8. CSS3 Box Shadow and Image Hover Effects
Explore a new way of adding drop shadow effects just by editing a style sheet.

9. Fancy Thumbnail Hover Effect w/ jQuery
Achieve neat flash-style effect with CSS and jQuery.

10. How To Create Simple CSS Image Rollover Effect
In this tutorial you are going to learn how to create simple CSS image rollover effect with basic HTML and CSS styling.

11. Floatutorial
Floatutorial takes you through the basics of floating elements such as images, drop caps, next and back buttons, image galleries, inline lists and multi-column layouts. Check out 4 tutorials dedicated to image floating.

12. Snazzy Hover Effects Using CSS
In this tutorial, you will be going over creating flexible advanced hover techniques using CSS2.1 properties.

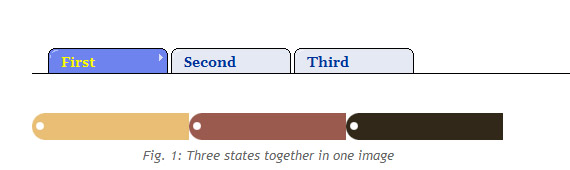
13. Fast Rollovers Without Preload
When using CSS image rollovers, two, three, or more images must be loaded (and often be preloaded for best results). Learn how to put all states into one image makes dynamic changes faster and requires no preload.

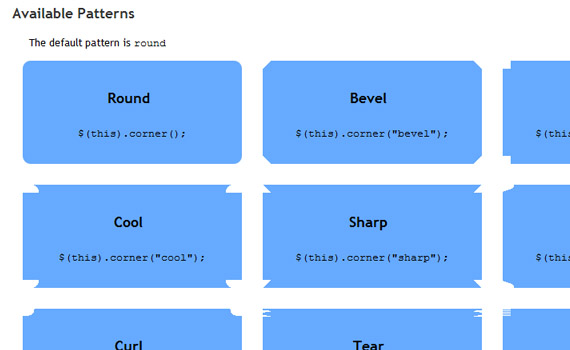
14. jQuery Rounded Corners
Lots of jQuery effects for rounded corners and much more patterns.

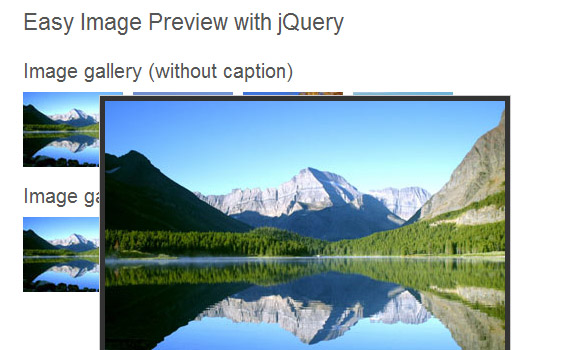
15. Easiest Tooltip and Image Preview Using jQuery
See 3 examples of using jQuery rollover preview script. This simple script can be applied for a variety of purposes.

16. Supersized – Full Screen Background/
Supersized is a jQuery plugin that resizes images to fill browser while maintaining image dimension ratio and cycles Images/backgrounds via slideshow with transitions and preloading.

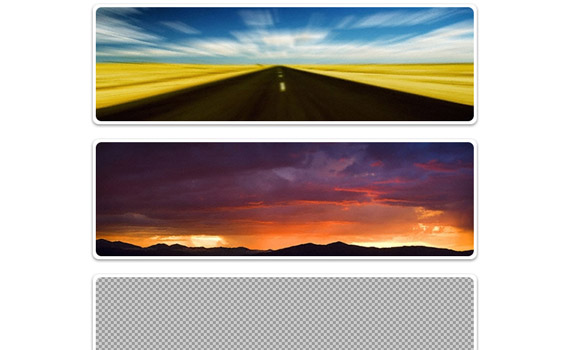
17. PNG Overlay
Have you ever run into the problem of creating a site with pictures given by the client, only to find later after they update their photography the original look and feel is not retained? This solution involves creating a transparent PNG overlay which can be used as a mask / frame around regular JPEG or GIF.
This way, a typical CMS installation can be configured so users can upload photos without having to worry about using any graphics program to apply filters.

18. BeZoom Lighweight JQuery Zoom Plugin
BeZoom is a simple and lightweight alternative for JQZoom. It’s lighter and it’s easier to use.

19. Using jQuery for Background Image Animations
Play with jQuery and change the position of the background image to create the type of effect you’re looking for. There’s a new article answering the “How do I handle active states?” – Handling Active State for jQuery Animated Backgrounds.

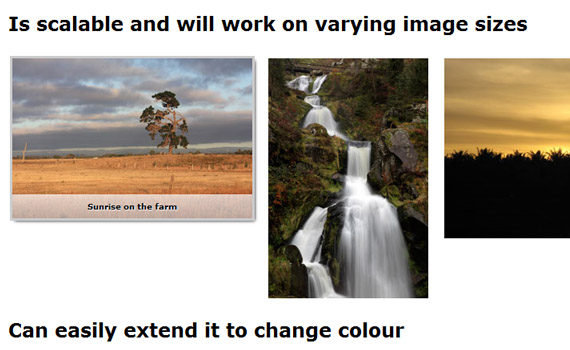
20. 5 Ways to Spice up Your Images with CSS
Here are a few simple tricks to add some flavor to your typical bland images. Using Photoshop to style each image can be tedious and difficult to maintain in the long run. These following CSS techniques will help you ease that pain.

21. Resizeable Background Image
Learn how to set up resizeable background image with CSS. You have 3 options to choose from.

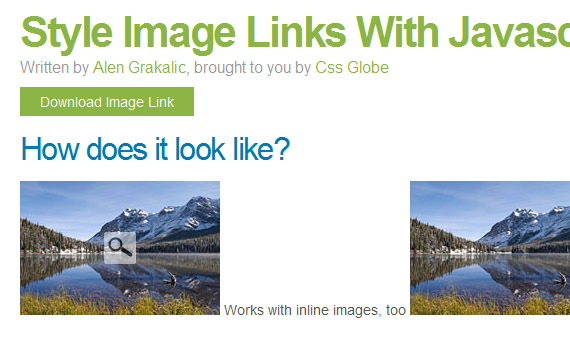
22. Style Your Image Links
Letting users know that particular section of our website is meant to be clicked on is best achieved through mouse over effect. Those “clickable” sections certainly include content images. Image Link is a script that enables you to apply additional styling to your image links.